Shop
| Main | Details | Cart |
|---|---|---|
 |  |  |
Description
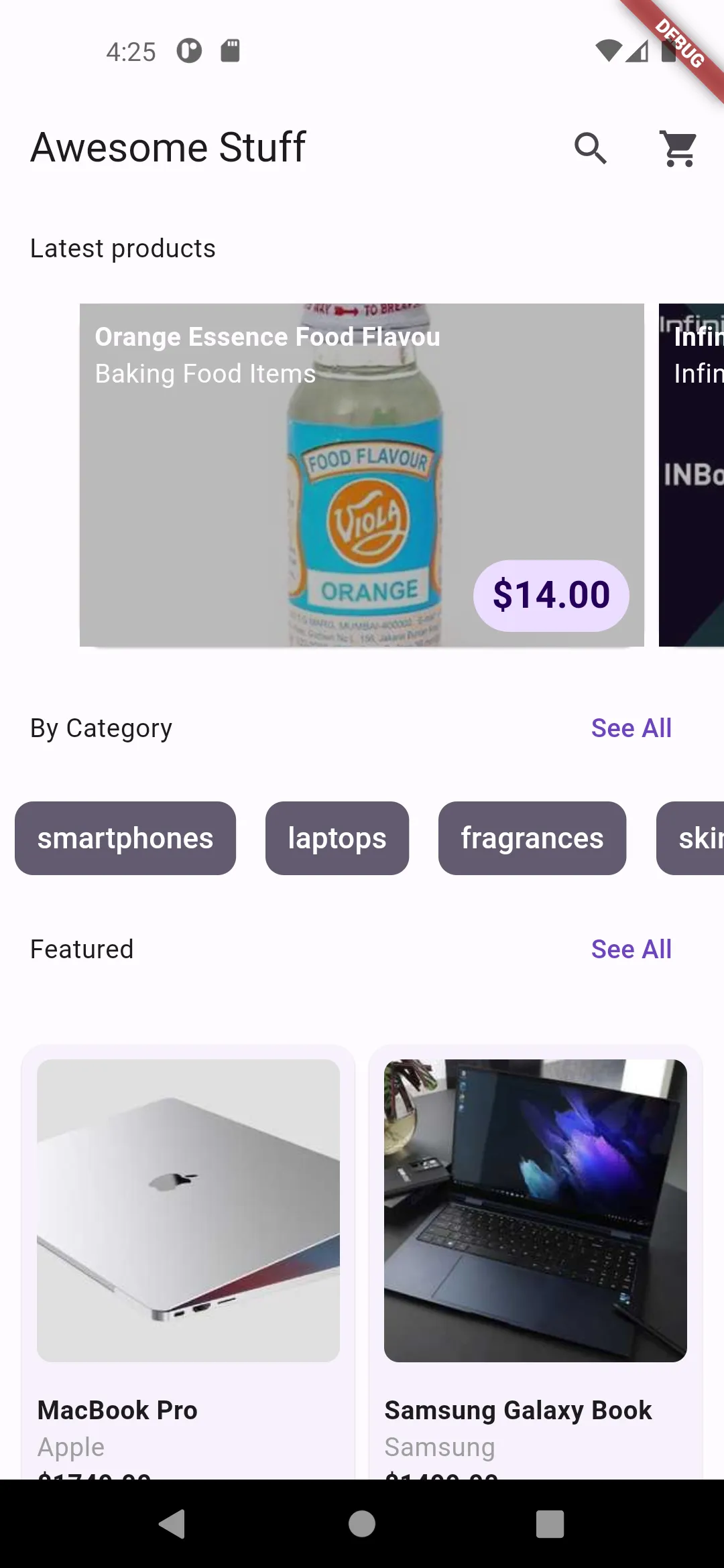
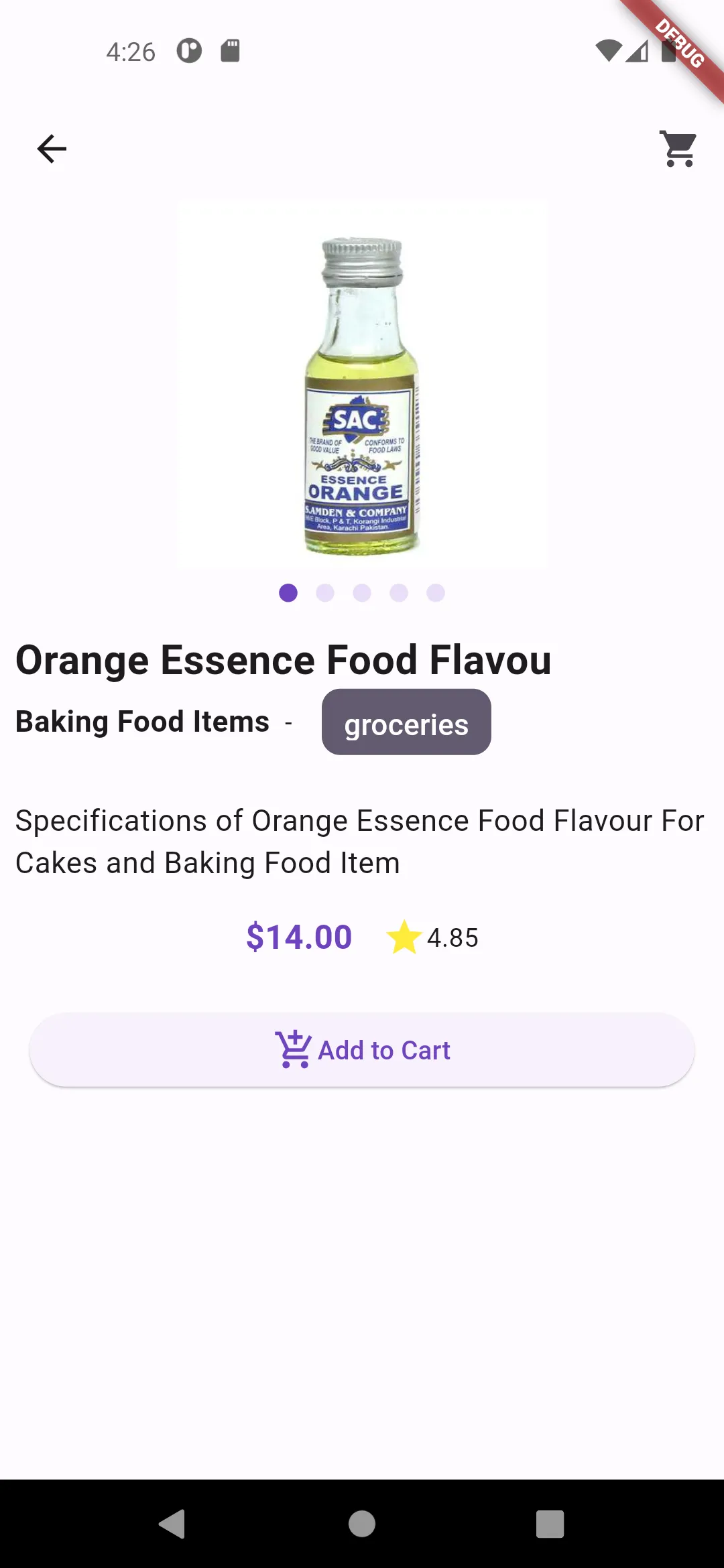
This module provides the classes to create a Shop to showcase your products. Products can be organized into categories, has featured products and show the latest ones.
All products are provided via an API, that you need to provide.
Supported Backend
You can use any backend you want to retrieve the list of products and categories.
We provide an interface that you need to implement for each case.
Dependencies
Get started
Download the module from our shop and then copy the folder lib/shop_module into your’s app lib folder.
Once you have the module installed in your codebase, you need to create a class that implements ProductRepository to provide a concrete implementation to fetch products and categories.
How to configure the module
This module have two dependencies:
- A
ProductRepositoryinstance that needs to be provided usingGetIt. - A
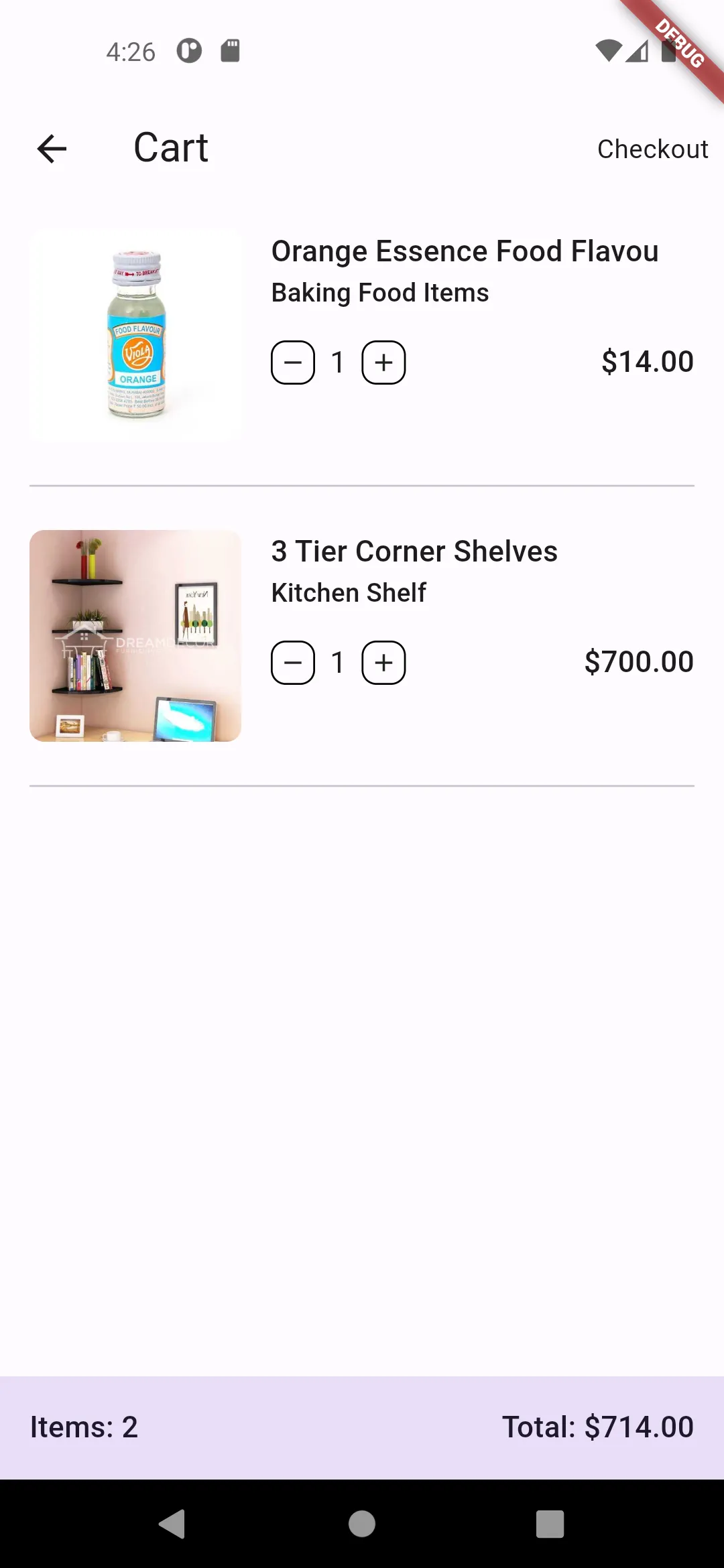
Cartinstance that needs to be provided usingGetIt. The cart uses sqlite database to persist the items between sessions, so you need to callcart.open()to run database migrations and open the database before the app start.
The module uses GetIt to inject dependencies. We decide to go with this solution because
proved that is robust and has almost no cost for the final app. Also, it’s very simple to use
from the developer perspective.
The first thing you need to do import Get It in your main.dart file:
import 'package:get_it/get_it.dart';Then, register a singleton with the instances:
void main() async { var cart = Cart(); await cart.open(); GetIt.instance.registerSingleton<ProductRepository>(YourProductsRepository()); GetIt.instance.registerSingleton<Cart>(cart); runApp(const MyApp());}Open the shop
To open the shop, just open the ShopModule() widget that in the main entry point
class MyApp extends StatelessWidget { const MyApp({super.key});
@override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: ShopModule(), ); }}